PDFファイルは元々Acrobatアプリで、Adobeが提供しているものでした。今や世界標準の電子的な情報配布の為に用いられています。情報の伝達・交換・蓄積に使われます。PDFおは、テキストのみならず図や表など印刷するようにレイアウトされたページの状態を維持するファイル形式でPortable Document Format(ポータブル・ドキュメント・フォーマット)の頭文字を取ったものです。市役所などで窓口に提出する事前にデータをダウンロードする申請書などはPDFで作成されているものがほとんどです。元々そのデータを作成するアプリはAcrobatなどの高額なものが一般的でしたが、昨今作成することは容易になりました。なぜなら、office(ワードなど)で作成したものをエクスポートすることでPDFにすることが出来るからです。基本PDFはあくまで見るだけで編集は二の次でした。どのデバイスからも同じフォーマットで閲覧することが出来ることが利点なのですが、最近はPDFファイルが多いため、申請書なども手書きして印刷、ではなくテキスト入力したものを作りたいという要望が増えているのです。なにせ綺麗ですからね。
この講座では、PDFを変換する3+1(iPad)をご紹介します。数あるアプリの中から、今回はアカウントでログインするものや無料でアカウントなしのものなど解説します。
目次
YouTubeでも解説しています!
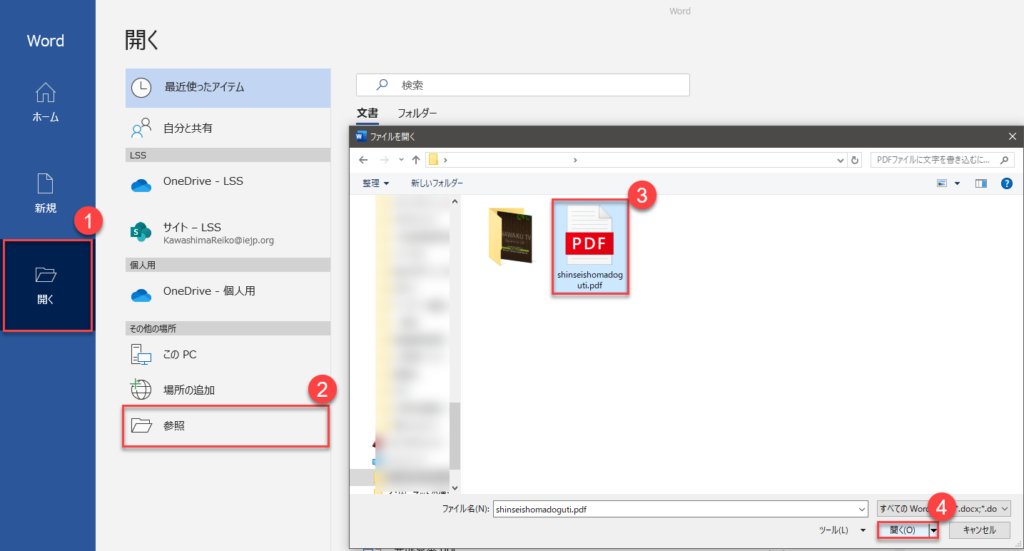
ワードにもPDFを参照することが出来ます。新しい白紙の文書から開くのではなく参照からPDFを開きます。ですが、上手く読み込めない可能性があるというようなメッセージが表示されます。「はい」を押下するとワードにPDFのデータが画像や表などで挿入され表示します。

- ワードを起動 【開く】を押下
- 【参照】を押下
- PDFファイルを選択
- 【開く】ボタンを押下
ワードではうまく読み取れず、画像としてキャプチャされた図形が表示されたり、はてまた表が挿入されていました。上手く調整して直すことが出来ますが、それをするならPDF全体をキャプチャしたほうがましでした。もうちょっと頑張ってほしかった。。。
画面を拡大して全体像を表示したら、切り取り&スケッチを使ってキャプチャします。画面を全体映すために、ファンクションキー「F11」を使います。

- インターネット画面でファンクションキー「F11」を押下
- Windowsロゴキー+shiftキー+S 画面を切り取る
- ワードを起動し、「貼り付け」をクリック
- 画像の配置をする(レイアウトオプションで全面)
配置が済んだら、テキストボックスもしくはワードアートなどでテキスト入力する。
GoogleドライブにアップしてあるPDFファイルは、Luminと連携することが出来ます。今回はドキュメントなどは使っていませんが、内容によってはドキュメントでの編集もありかもしれません。ドキュメントでの編集が可能であればフォントをもっと自由にカスタマイズが出来ます。今回はLuminを使います。
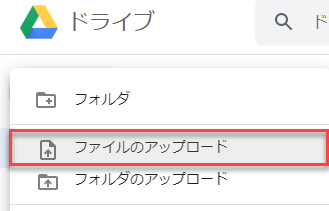
①まずは、ファイルをアップロードしておきます。(Googleアカウントでログインしドライブにアクセスします。

②アップロードしたPDFファイルをWクリックし、画面上部にあるアプリを選択し、Luminを選ぶ。
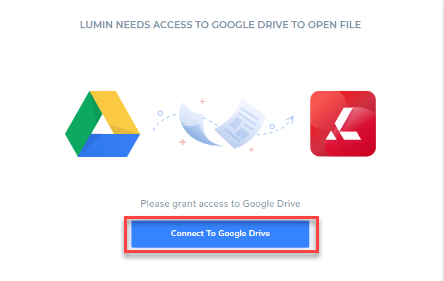
③連携やもう一度サインインを聞いてくる場合もあります。初めての場合、連携するボタンを押下して画面がそのまま静止することがありますが、もう一度同じ操作を行いましょう。するとLuminが起動します。


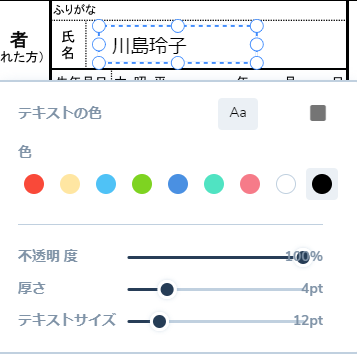
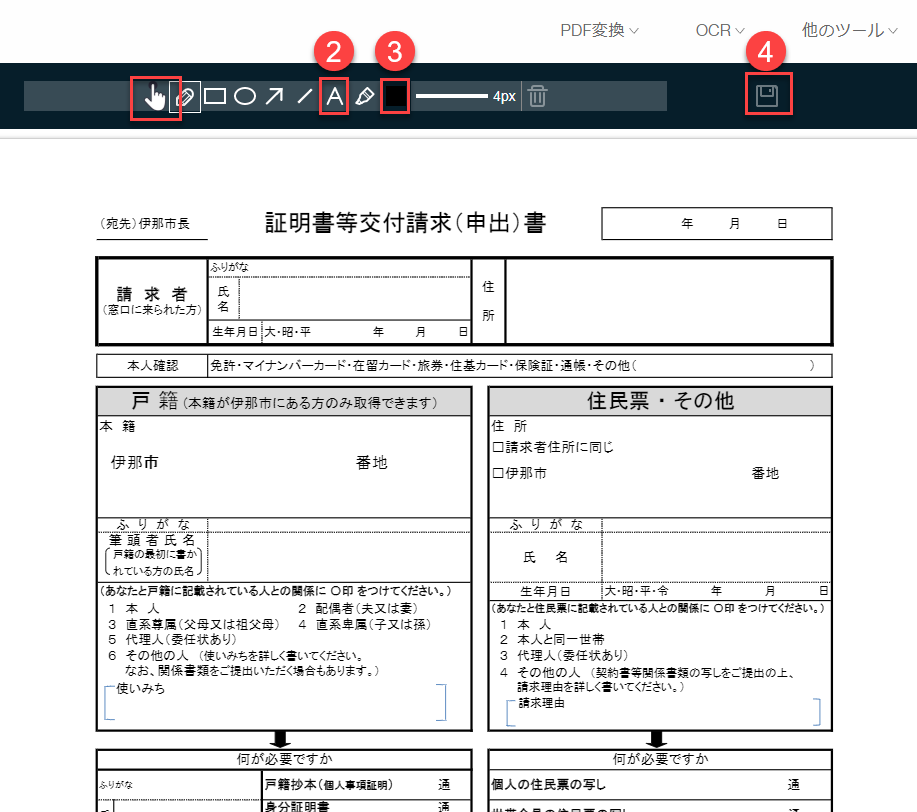
テキストボタンを選ぶと上記の画像が表示されます。
①一番上の段にある「Aa」:「境界線」:「塗りつぶし」をまずは選びましょう
②次に選んだもの、たとえば「Aa」はテキストの色です。この状態で2段目に位置する色を選びましょう。境界線や塗りつぶしも同じように選んでから色の設定をしましょう。
③透明度:色の透明度の変更
④厚さ:テキストボックス内のテキストの位置の設定
⑤テキストサイズ:文字の大きさ
Luminは無料ですが、有料になるとフル機能が使えます。フォントの種類の変更などを行いたい場合には有料にしましょう。
これまではGoogleのアカウントが必要だったり、ワードがもしなかったりするとできないものの紹介でした。このLight PDFの場合無料でしかもアカウントも不要で利用することが出来ます。画面がとてもシンプルなので操作性にも優れていますね。※以前はSmall PDFを利用していました。どうも今回テストした所3回ともエラーで文字を入れることが出来ませんでした。



- 【ファイルを選択】この状態では鉛筆の状態
- 【A】をクリックし、ボックス内に文字を入力
- 色を変更する
- ダウンロード
指のマークを押下することで、ボックスを移動することが出来る

ダウンロードが可能になったら、下向き矢印のボタンを押下しましょう。ダウンロードされたファイルは、エクスプローラーの「ダウンロード」フォルダに格納されます。印刷などして使いましょう。

iPadで使うPDFファイルに書き込みをしたいなら、iBooksがおすすめです。もともとiBooksはデフォルトのアプリでインストールなどを別途する必要もありません。iBooksに格納されたPDFファイルは手書きやテキストの挿入、そのた画像なども挿入し、エアープリントする(無線プリント)ことが出来ます。


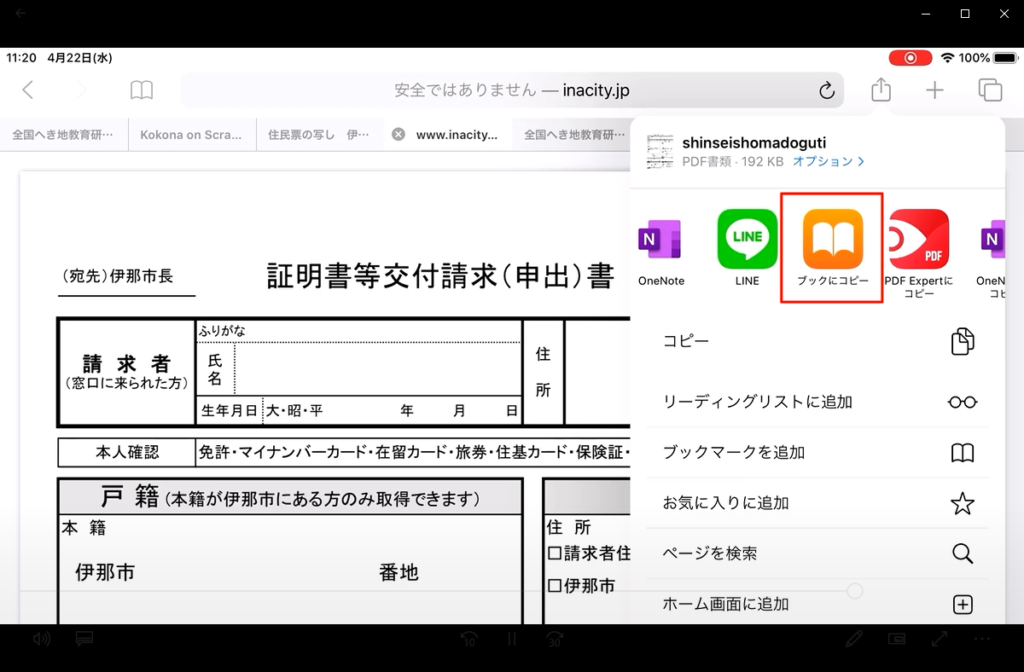
ファイルを選んだら共有ボタンで、一覧の中からiBooksにコピーを選びます。

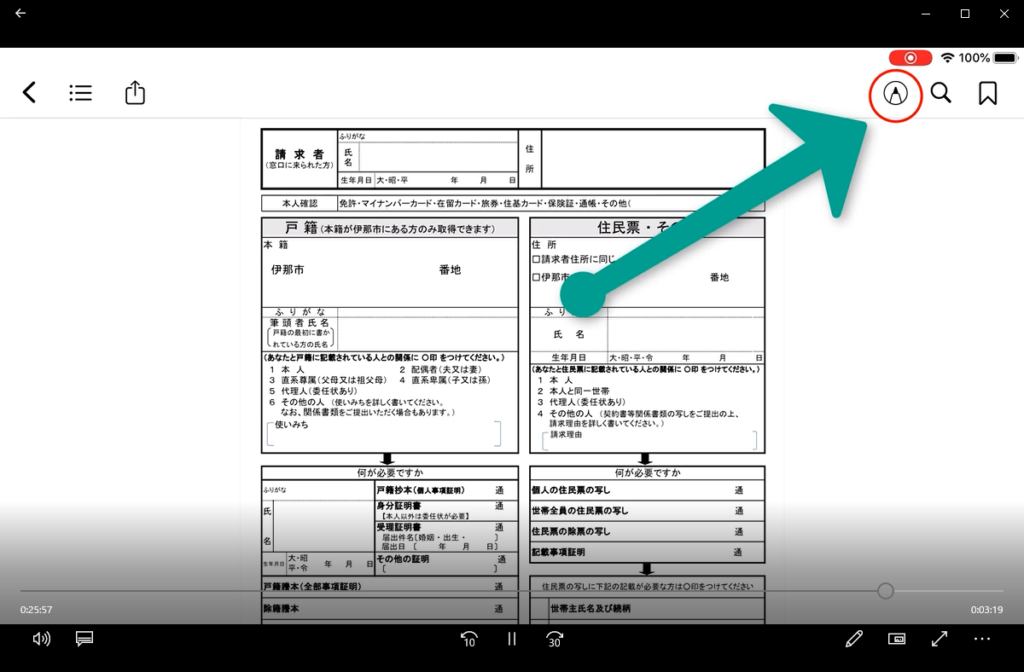
鉛筆マーク をタップします。
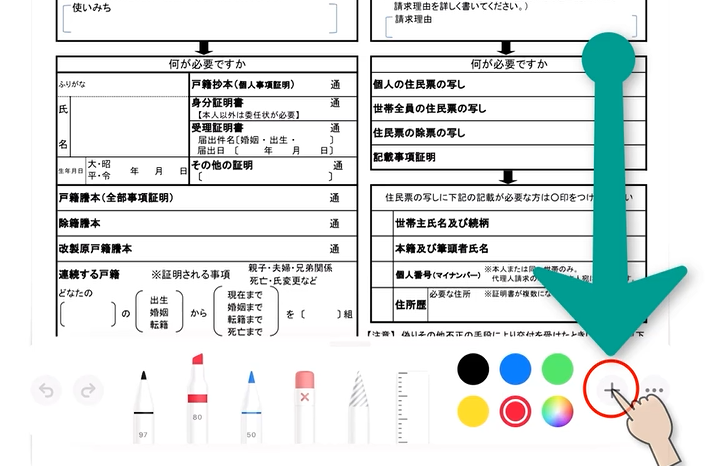
をタップします。

「+」ボタンをタップし、「テキスト」を選びます。
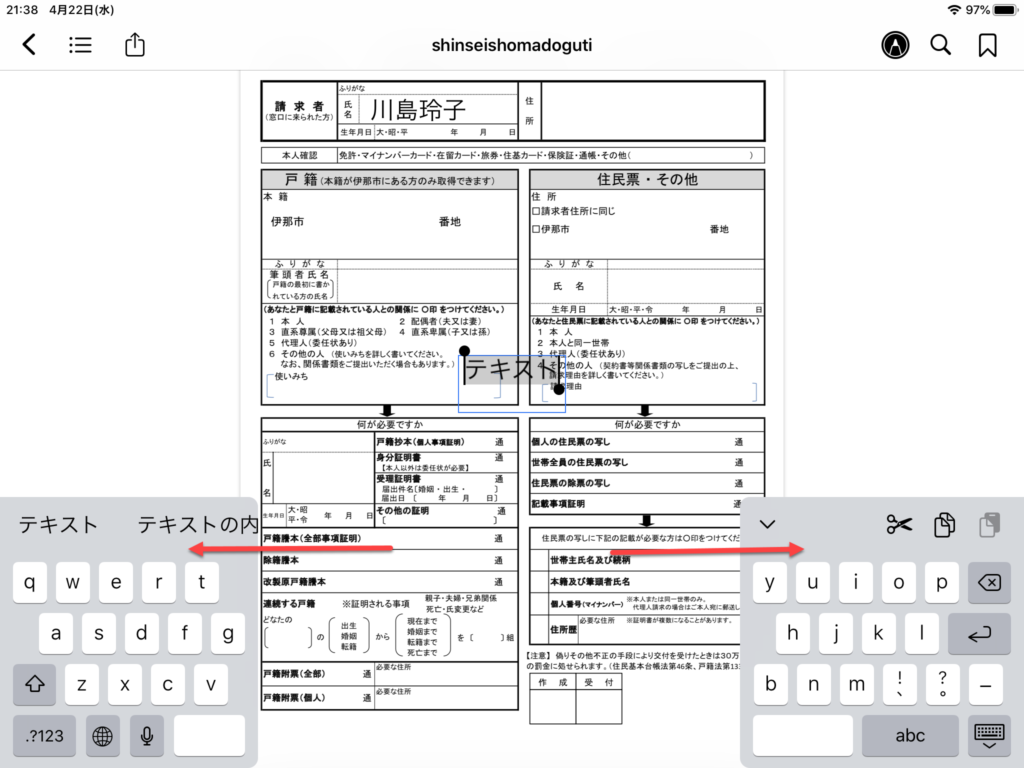
画面中央に、テキストボックスが配置されますので、キーボードから入力しましょう。ちょっとここでテキストが見えにくいかもしれません。

キーボードを左右に割るほうが良い場合はスライドしましょう。元に戻すには、キーボード右下にあるキーボードマークを長押しして「固定して分割解除」をタップします。