条件付き書式の設定を初心者から中級者の方まで、幅広く詳しく解説してみました。よくある質問で土日の行に色を付けてみたり、文字を入力していないところは色を付けてミスを防ぐような設定など。フォームのチェックボックスを付けて必要な時だけに書式で確認できるようにする方法も解説してみました。ダウンロードデータもブログに練習が出来るようにしておきます。
目次
名前の通り、条件を付けてそれにマッチしたら書式を設定する機能のことです。ただし、今は便利な機能が増えてごちゃごちゃ感もゆがめません。わかりやすく切り分けて解説します。


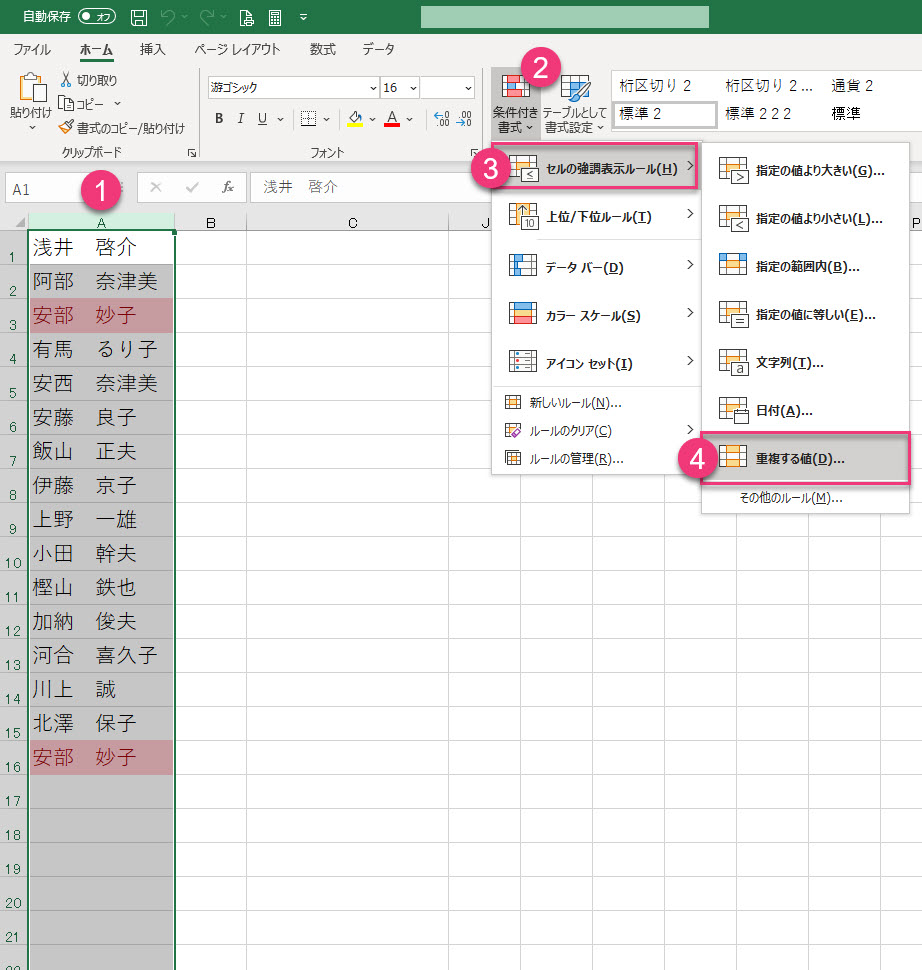
【ホーム】タブにある【スタイル】グループの条件付き書式は、まず書式を設定したい場所を【選択】するところから始まります。この選択をよく年頭におかないで上のコマンドから選ぼうとする人をよく見かけます。セルや範囲を選択することを第一に操作しましょう。
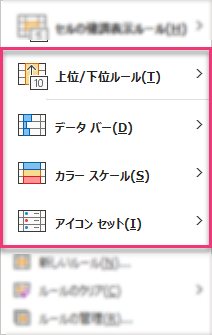
また、ドロップダウン(上図)にはグループ分けされているのがわかりますね。このグループについて解説します。
この2つにある設定は、どれも書式を【セルの書式設定】から選ぶこと。です。
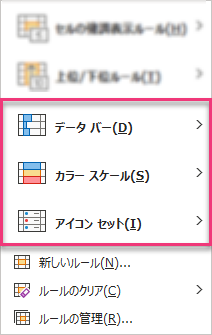
こちらは条件にマッチした書式が、名前の通り(データバーやカラースケールや星マークやグラフマークなどの中から選びます。
また、もうひとつ抑えておきたいのが下図にある部分の設定は全体の中からの割合を示すものです。


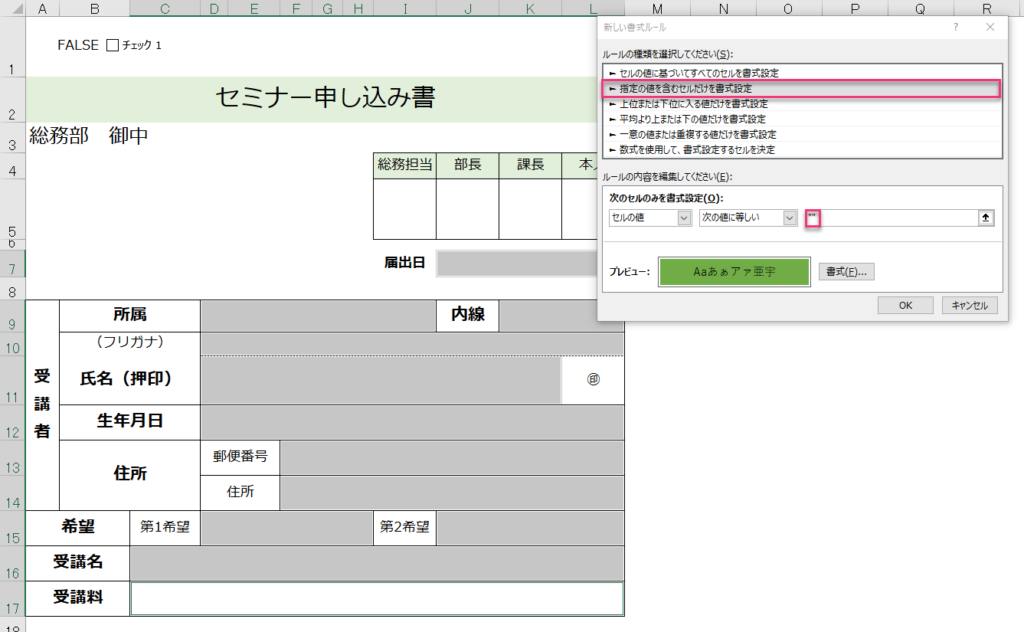
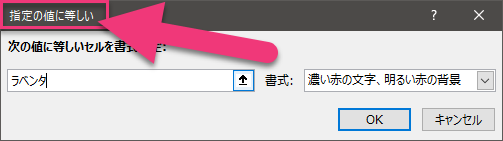
範囲を選択し、【指定の値に等しい】を選ぶと、その範囲内でピッタリだと書式を設定したものが反映します。一文字でも違うと反映しません。
それに対し、【文字列】を選ぶ場合には、セル内にそのデータがあればすべて拾います。

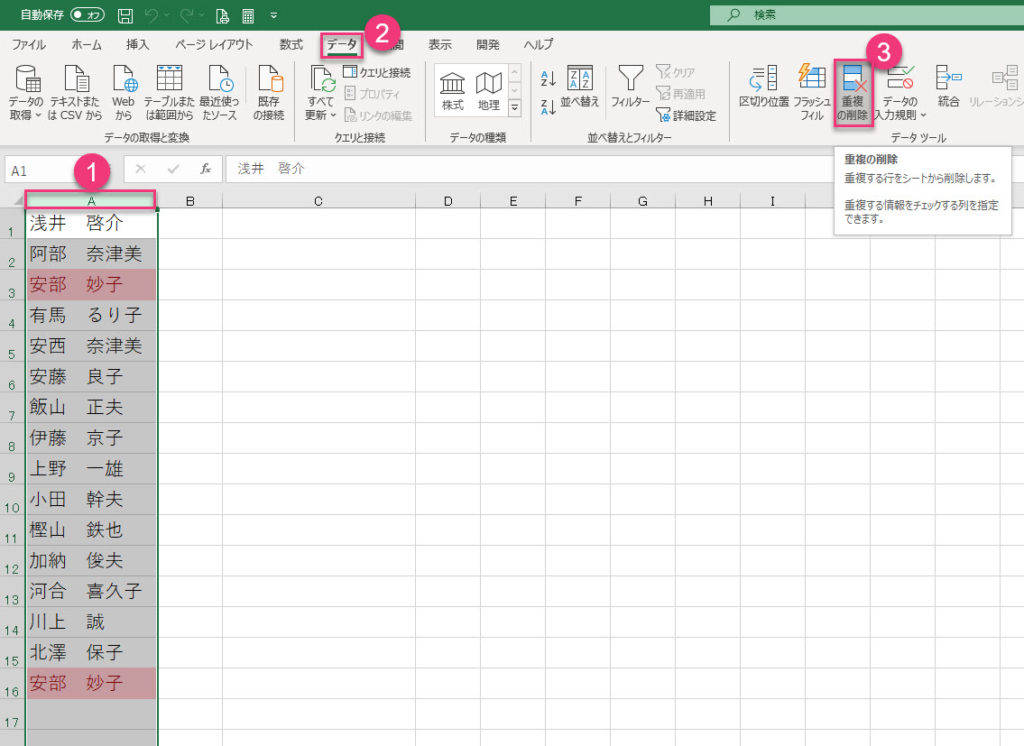
重複したデータを調べることが出来ます。上図の様に、名前などよく重複してしまうケースがありますがその際にも直観的に色付けするので便利です。この重複したデータを削除する方法も解説します。

- 列を選択(A列)
- 【データ】タブ
- 【重複の削除】
- OK
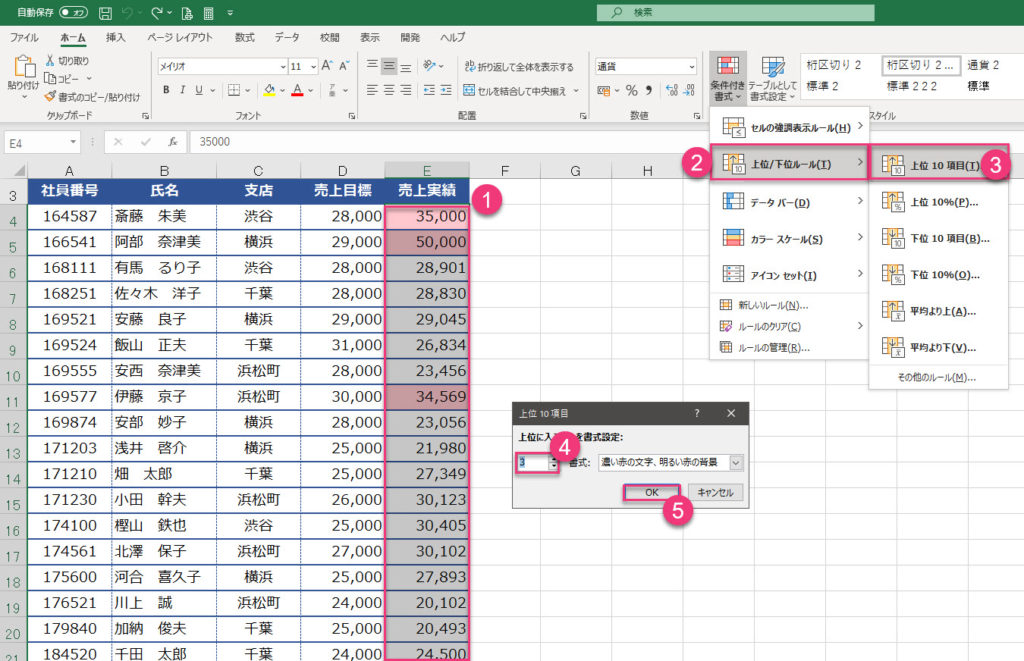
【上位/下位ルール】より、トップ●位や最下位から●位など、また上位から%(パーセンテージ)に書式を設定することが出来ます。数式を入れて計算するのは初心者には難しい場合でもこのような機能が用意されているのは嬉しいものですね。


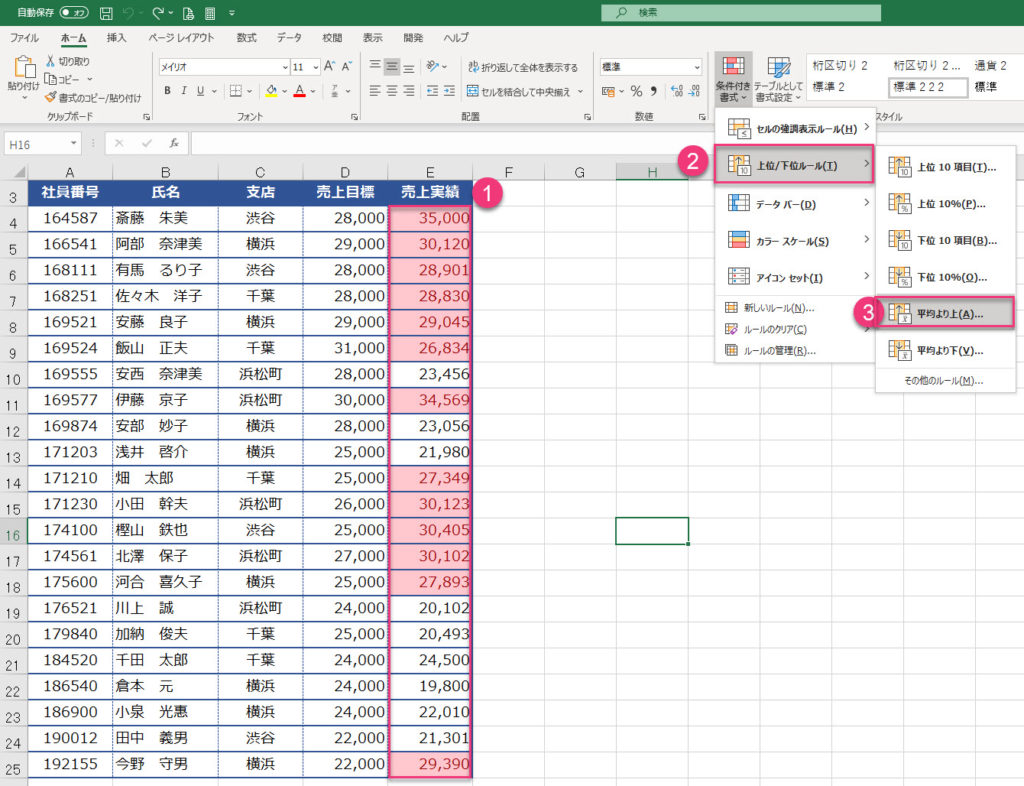
平均より上や下に対して書式を設定できる機能です。数式を入れても出来ますが、これの方が簡単ですよね。
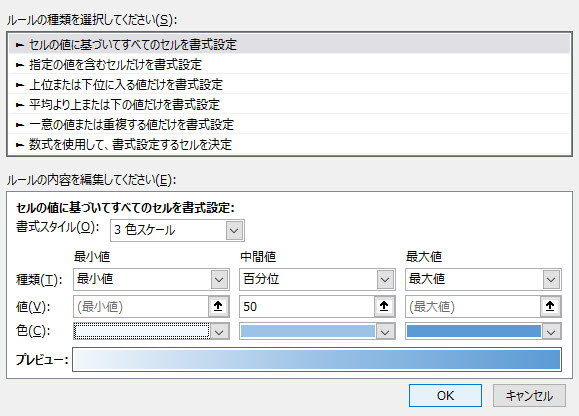
同じように【カラースケール】を使用することで、視覚的に数値の違いを分かりやすく出来ます。ただ、色の持つ効果が分かりづらい場合には、単純にカラフルなだけで何がしたいのかわからないということも起こります。濃淡で示したりするのが初心者にはおススメです。色の濃淡も2色と3色があります。自分で色の設定をすることも出来ます。


横棒グラフのような(データバー)を付けて視覚的にわかりやすくすることが出来ます。数値だけではよくよく見ないと分かりづらい場合にも直観的にわかるのです。

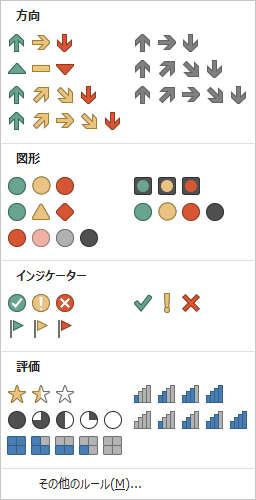
その他、上のように方向や図形、インジケーターや評価のアイコンが用意されてします。
今回は星印を選びましたが、評価の中でも星は3段階までしかありません。5段階などの縦棒などはありますが、ちょっと残念です。。
—–ここから中級—–
関数などの式を直接入れて書式を付けることが出来ます。
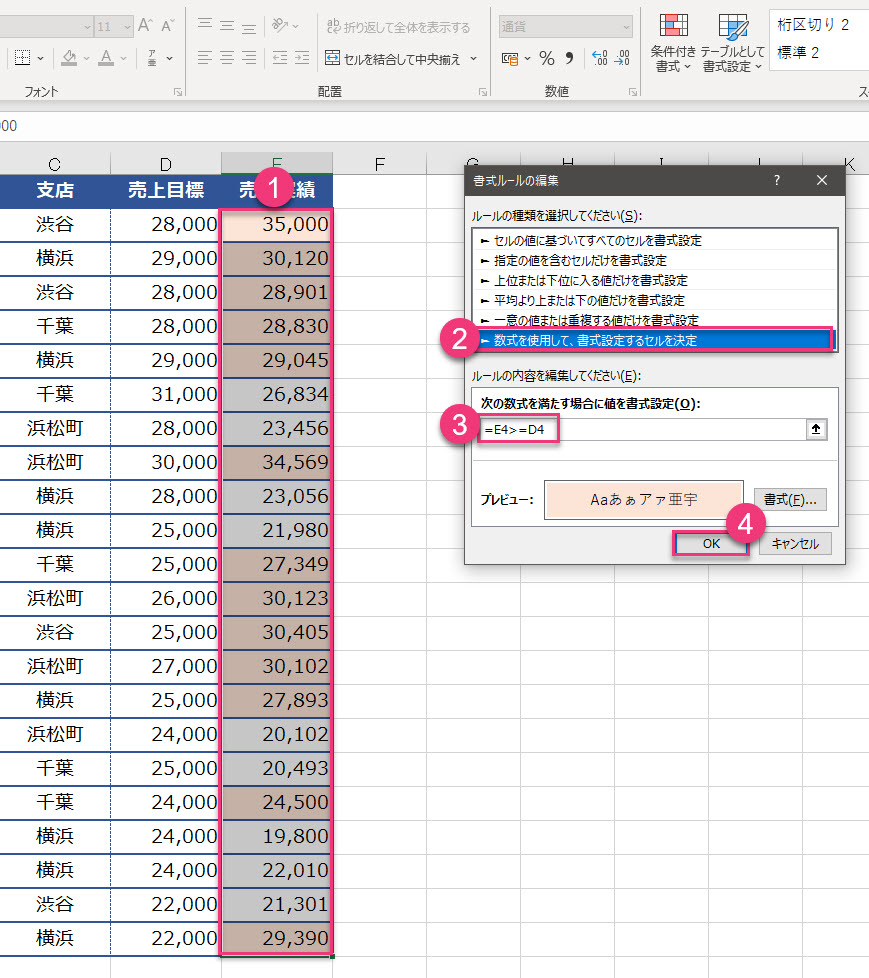
この問題は、目標を達したら(同じ額も含む)セルに色を塗りつぶすというものです。範囲を選択したら、セルの一番上にあるのを対象にするのが今回のポイントです。セル範囲を選択した式を入れることも出来ますが、セルF2を今回は選択しています。この対象のセルは全て下のセルに対しても同じ左側のセルに対して同じかあるいは大きい数値の場合に書式を設定します。数式のルールは、❸の式の入力にカーソルがある時に参照のシート内にあるセルを選択すると自動的に絶対参照になります。つまり=(イコール)と、$(固定)になります。今回は相対になる為、手入力していきます。またクリックして絶対固定になったら【F4】を押下して相対参照にします。


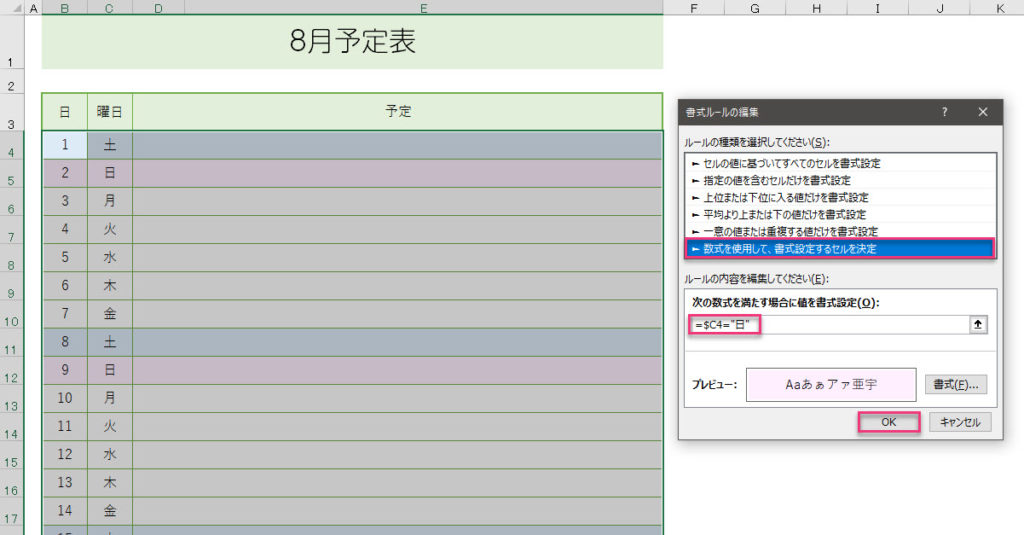
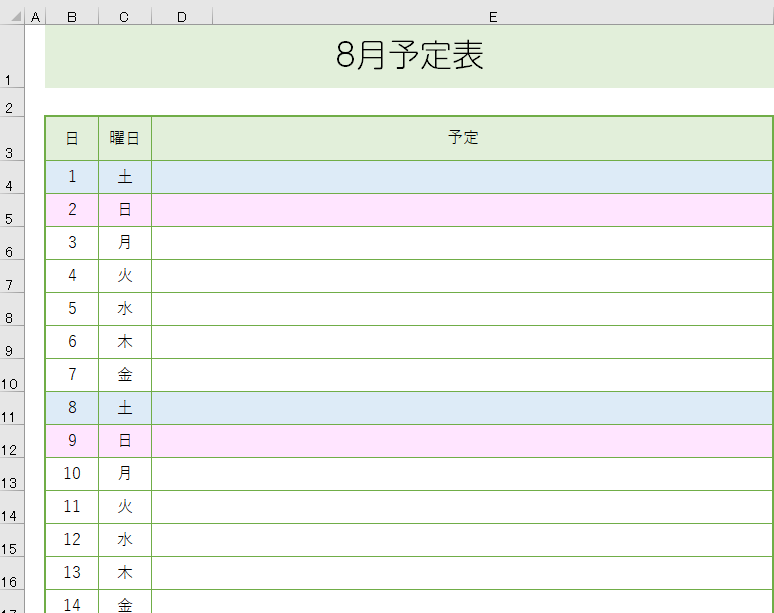
土日に色を付けるのに、行全体に色を付けたいという場合が多いと思います。この時は列を固定する必要があります。
列を固定するのは、対象となる曜日のある列(C)が固定される必要があります。対して行を固定する必要はありません。
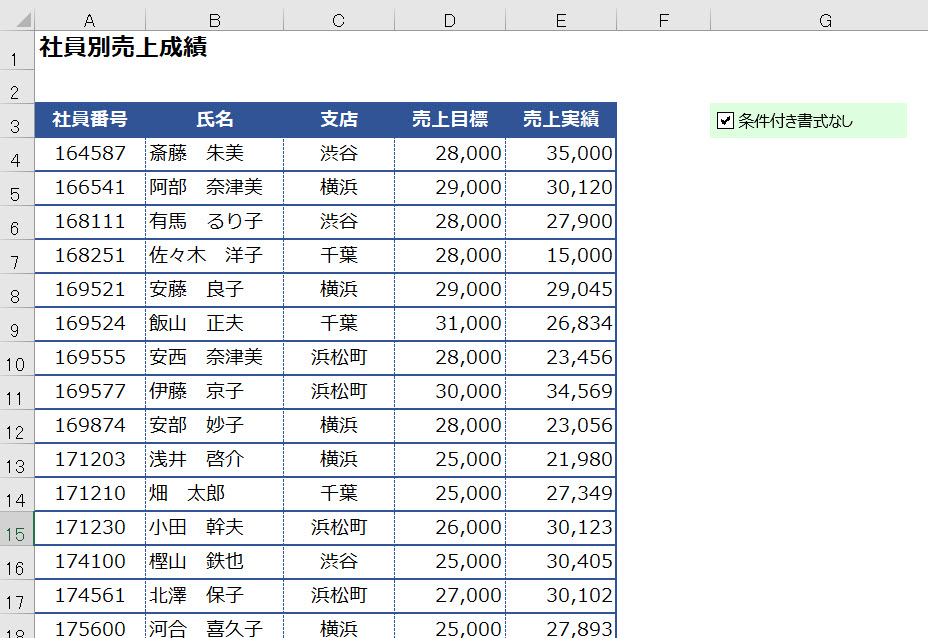
条件付き書式を付けたい場合とない状態にしたい場合があります。そのような場合にはチェックボックスを作って、ボタンを押下した時に「ON/OFF」の入り切りが出来るようにすると良いでしょう。
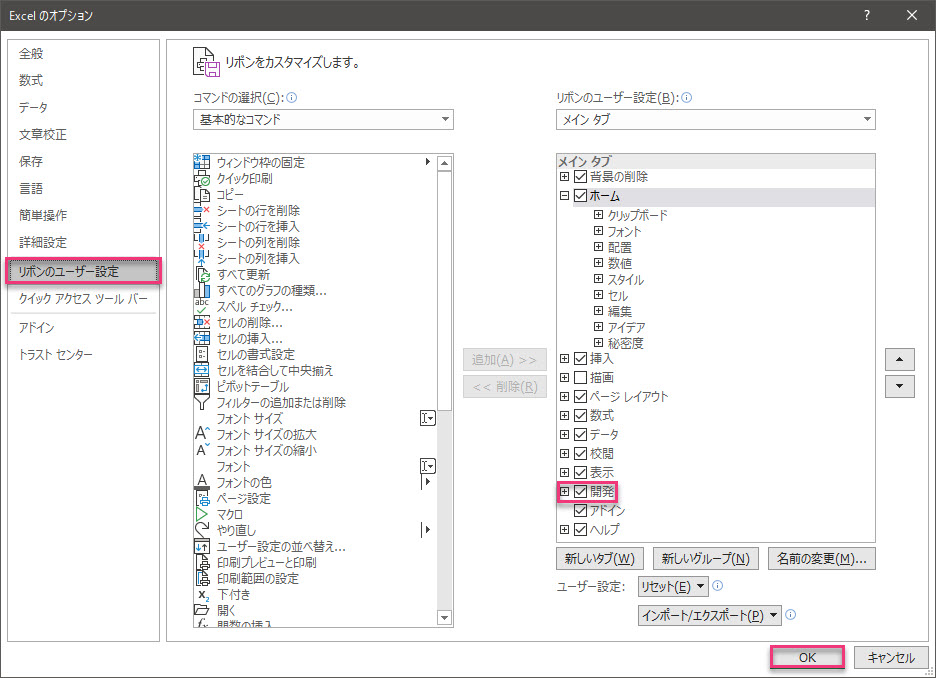
チェックボックスは通常表示されていない【開発タブ】にあります。このタブが表示されていない場合は以下のように表示させてみましょう。

- メニュー【ファイル】をクリック
- 【オプション】をクリック
- 【リボンのユーザー設定】をクリック
- 【開発】にチェック
- OK
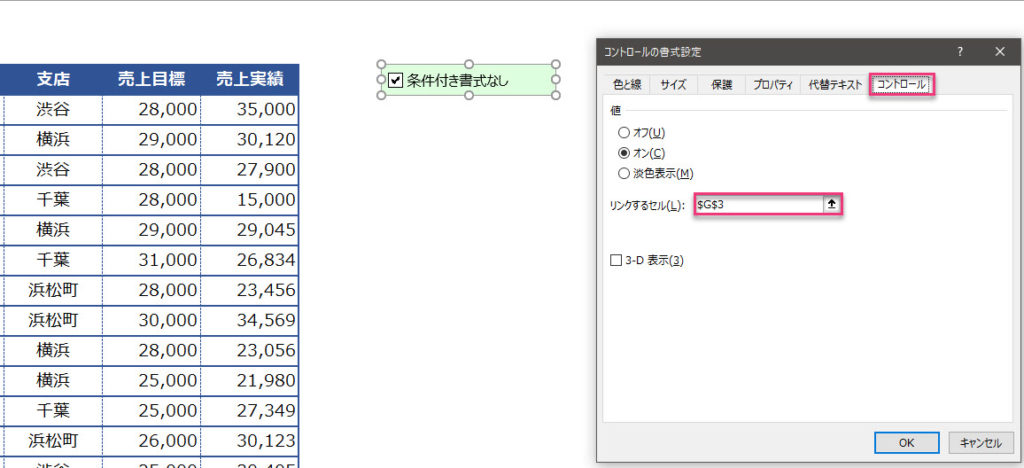
チェックボックスを描いてみたら、右クリックし【リンクするセル】にセルを参照します。このセルには決まりはありません。どこでもよいのですが、後から条件付き書式を設定する参照のセルになるので忘れないようにしましょう。セルにはオン・オフによって「TRUE」と「FALSE」となります。この文字は白文字にしておくかセルの表示形式から「;;;」で見えないようにしておきましょう。間違っても削除しないように!

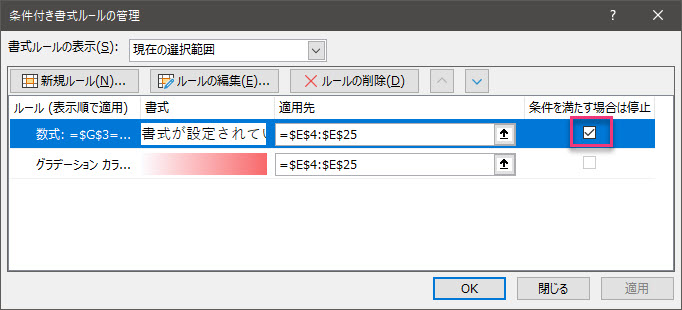
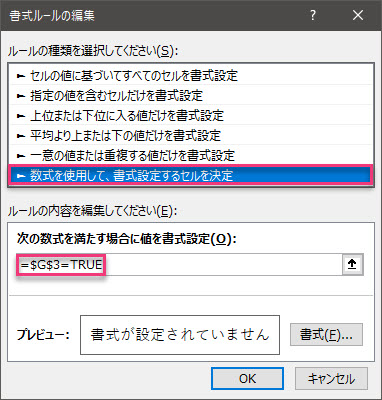
2つ以上ある条件付き書式に対し、条件を満たす場合には停止する設定にする必要があります。まずは2つ目のチェックボックスがオン(TRUE)の場合には書式はないという設定をしましょう。

続けて、書式には条件を満たしたら停止するようにします。条件付き書式は上から順に設定されるようになります。順番も間違えずに行ってください。