Gmailを使ってメールを送る際、ちょっとお洒落でプロフェッショナルな印象を与えるために、HTMLメールを活用する方法があります。特に企業やビジネスでのお知らせやキャンペーンメールなどでは、ただのテキストメールよりも効果的に情報を伝えることができます。本記事では、Gmailを使って初心者でも簡単にHTMLメールを作成し、ビジネスで使える見栄えの良いメールを送る方法を紹介します。
目次
HTMLメールとは?
HTMLメールとは、画像やリンク、スタイルなどを組み込んだリッチなメールの形式です。普通のテキストメールとは違い、HTMLメールを使うことで、受信者に視覚的に訴えるデザイン性の高いメールを送信できます。例えば、イベントのお知らせやプロモーションメールなどに適しています。以下に、HTMLメールの特徴をまとめます。
- 画像やリンクを埋め込むことができる
- カスタマイズ可能なデザイン
- 見た目が洗練され、印象に残りやすい
- 企業やブランドの統一感を持たせやすい
GmailでHTMLメールを作成する方法
Gmailには、HTMLメールを簡単に作成できるレイアウト機能が用意されています。この機能を使えば、コーディングの知識がなくても、美しいHTMLメールを送ることができます。ここからは、初心者でも簡単に実践できる、HTMLメール作成の手順を紹介します。
STEP 1: Gmailのレイアウトを選ぶ
- Gmailを開き、「新規メッセージ」をクリックします。
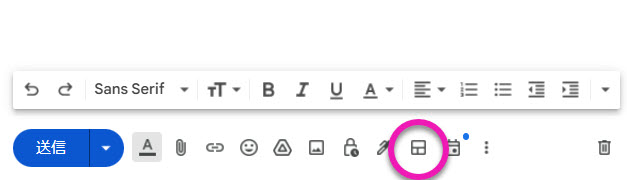
- メッセージ作成画面の下部にある「レイアウトを選択」をクリックします。
- デフォルトで用意されているテンプレート(ニュースレターやお知らせなど)から選びます。

STEP 2: レイアウトをカスタマイズ
- テンプレートを選んだら、色やフォントなどをカスタマイズします。
- メインのフォントや色を選択し、ブランドに合ったデザインを作りましょう。
- 必要に応じてロゴや画像をアップロードし、メール内に挿入します。

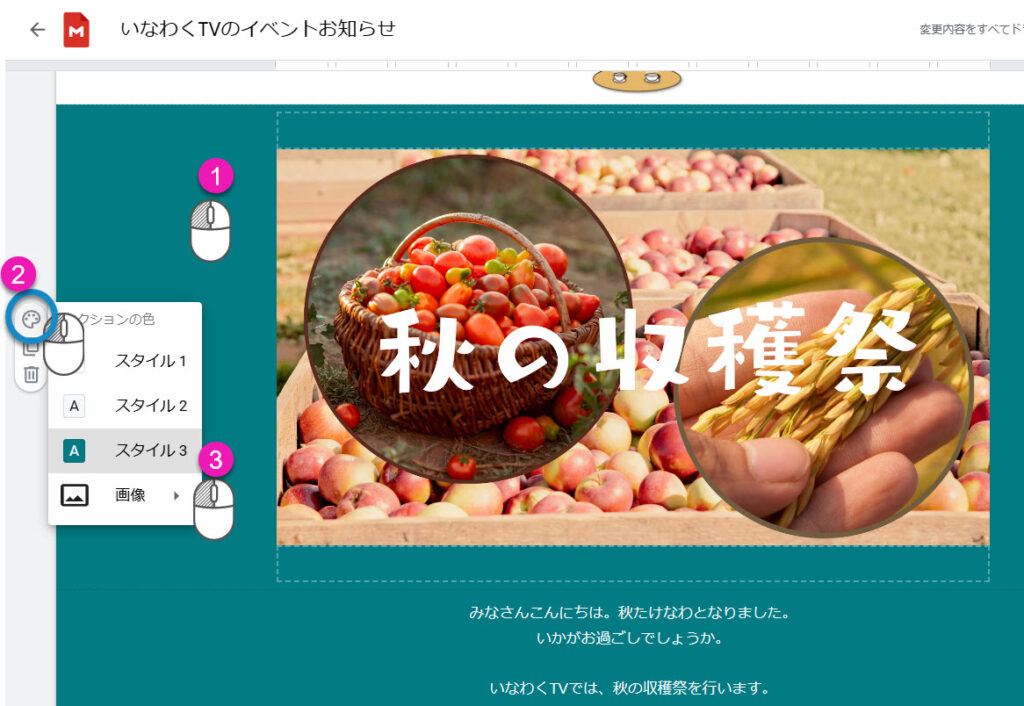
背面の色を付けるには、❶「セクション」を選択してから、❷パレットをクリックし、❸スタイルから選びます。

STEP 3: コンテンツを追加
- メールの本文に必要なテキストやタイトルを入力します。
- 画像やボタンを挿入して、クリックすると特定のリンク先に遷移するように設定します。
- ソーシャルリンクも設定し、受信者が簡単にSNSへアクセスできるようにします。

「スペーサー」は左右上下の余白を開ける時に使用します。
STEP 4: メールをプレビュー&送信
- 完成したメールを一度プレビューで確認しましょう。画面右上:全画面表示にして、見た目を確認できます。
- Gmailに挿入ボタンを押下し、メールに挿入しましょう。途中で編集することも可能です。
- 必要に応じて修正し、問題なければ「送信」ボタンをクリックして配信します。
HTMLメール作成のポイント
HTMLメールを効果的に作成するには、いくつかのポイントがあります。以下のポイントを押さえておくと、より魅力的でプロフェッショナルなメールが作成できます。
- 視認性を高めるために、余白をうまく使う
メール内に適度なスペースを設けることで、内容が詰まりすぎず読みやすいデザインになります。 - リンクをわかりやすく配置する
重要なリンクやボタンは、目立つ位置に配置し、受信者が迷わずクリックできるようにします。 - モバイル対応を意識する
HTMLメールは、モバイルデバイスでも適切に表示されるように最適化することが大切です。
本文Gmailで作成したHTMLメールをさらにカスタマイズ本文
Gmailのレイアウト機能を使うだけでなく、さらにHTMLの知識を活用すれば、より細かなカスタマイズが可能です。例えば、Google Workspaceを利用している場合、有料の拡張機能を使って、さらに高度なカスタマイズが可能です。ここでは、その方法の一部を紹介します。
- オリジナルのHTMLコードを挿入
Gmailのテンプレートに加えて、自分で作成したHTMLコードを埋め込むことも可能です。これにより、より自由なデザインが実現できます。 - Google サイトと連携
Google サイトで作成したウェブページを基に、Gmailのレイアウトを作成することができます。ビジネスで一貫したデザインを保つことができ、見栄えの良いメールが送信できます。
まとめ
Gmailを使ってHTMLメールを作成する方法について解説しました。初心者でも簡単に実践できるレイアウト機能を使えば、ビジネスに適したメールを配信することが可能です。メールのデザインや内容を工夫することで、受信者にとってより魅力的なメールとなり、情報が効果的に伝わります。次回のメール配信に、ぜひHTMLメールを活用してみてください。

HTMLメールのデザインをさらに発展させるには、CSSやJavaScriptの知識を活用すると良いでしょう。また、Google Workspaceの有料プランを利用すれば、より多くの機能を使うことができ、チームでのメール作成や配信がスムーズになります。

直接レッスンも出来ます!ただいま募集中のレッスン♪
いなわくTV オンラインショップ




